
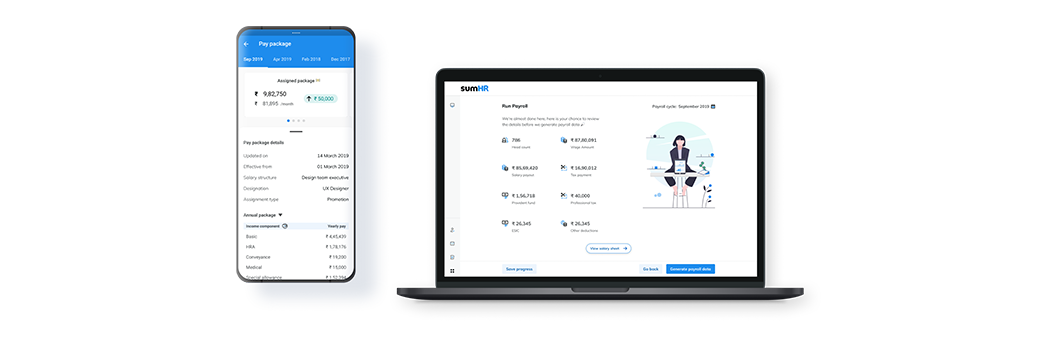
sumHR digitizes and automates HR processes to reduce paperwork, increase employee engagement, and guide HR teams from data to decision. Payroll is part of the payment management module that sumHR provides.
The older generation of the platform offered a limited payroll solution that was unable to fully meet customer requirements. We wanted to incorporate automation and remove dependency on custom back-end configurations, as well as the involvement of support. The payroll module is often the deciding factor that drives sales. It is by far the most important module on the platform.
The older generation platform was not easily customizable for various salary structures across the many industries sumHR works with. This demanded support time and efforts from the engineers and customer success team. Running payroll was a slow and unpleasant process for HR managers, and the platform failed to add much value for employees viewing their payroll data and managing their income.
Payroll can be a stressful process, but it doesn't have to be. The unpleasant payroll experience required attention and rethinking.
I led the design of the Payroll module and collaborated with my Product Manager, CEO and two Payroll Specialists.
A lot of the research with regards to legal compliance and product requirements was conducted by my Product Manager.
My role involved UX design, research, and writing.
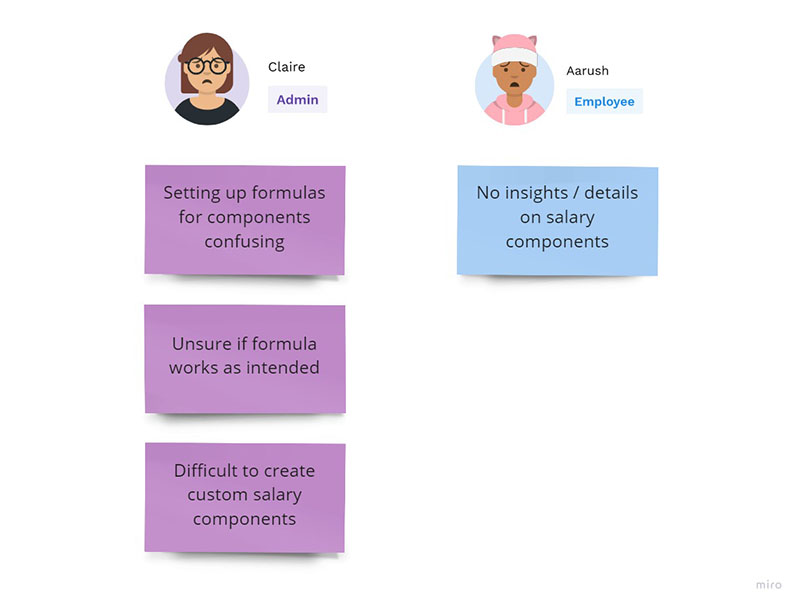
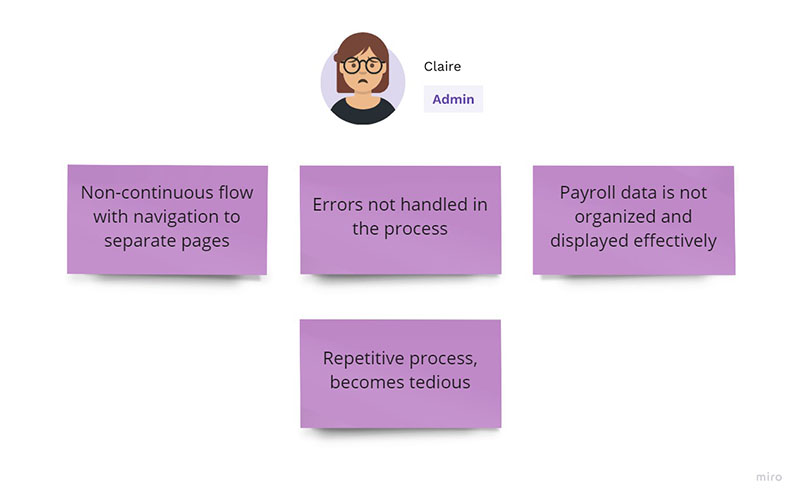
sumHR is used in office work environments across a variety of industries and organizational structures. 3 personas can be identified that operate the payroll platform; HR Admin, Managers and Regular Employees.
All salaried employees are categorized under the 'Regular Employee' persona. The specification has been shown to better convey the problems faced by that persona.
There were challenges that came up after discussions and better understanding the old experience and holding discussions with the payroll specialists. The goal was trying to get as close to a 1 click experience, but what high level challenges were stopping us?
-
📦Salary structure is difficult to setup, and prone to errors
-
🏃♂️Run payroll process is slow and has many branching off steps
-
🚨Restricted employees in terms of control and access to information
The payroll project involved many other problem statements and new features, but this case study will cover the above listed major challenges.
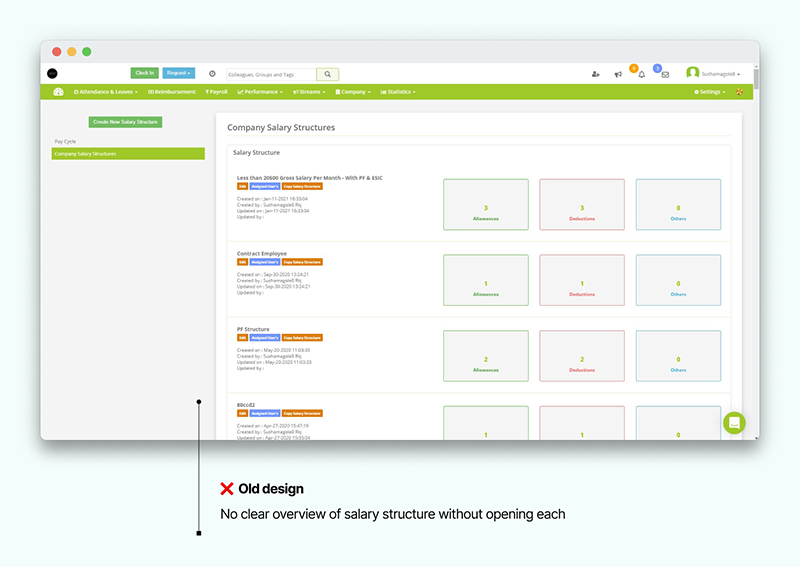
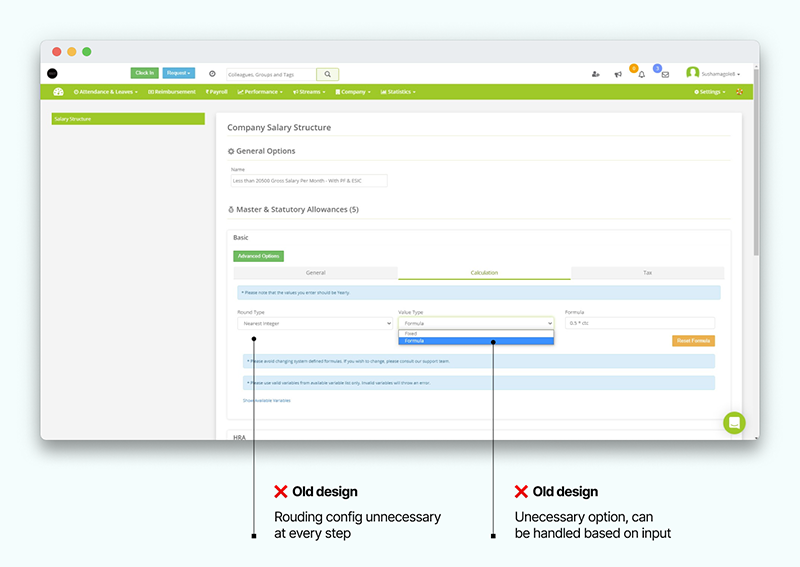
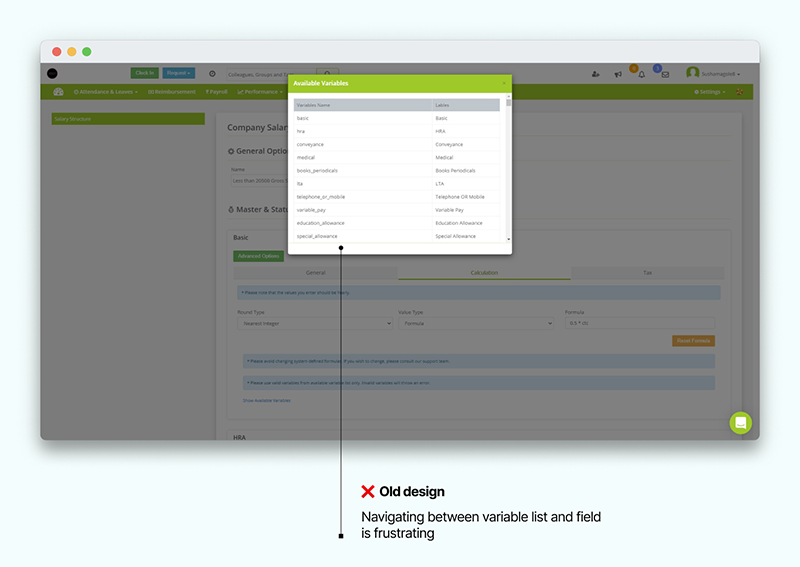
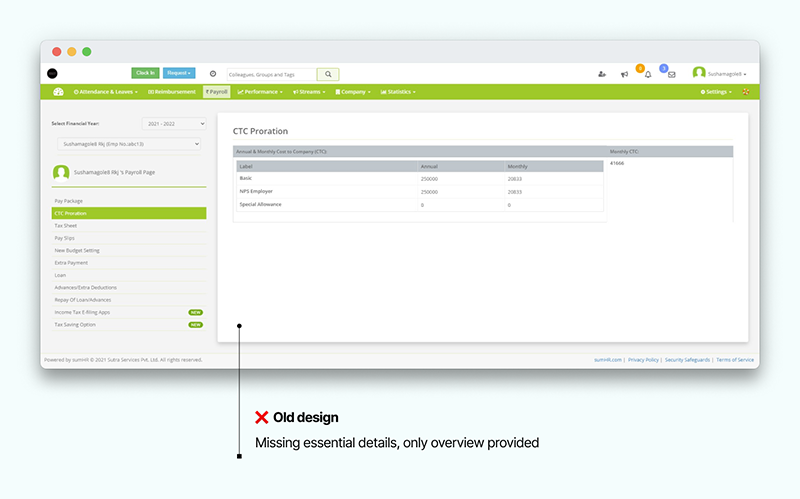
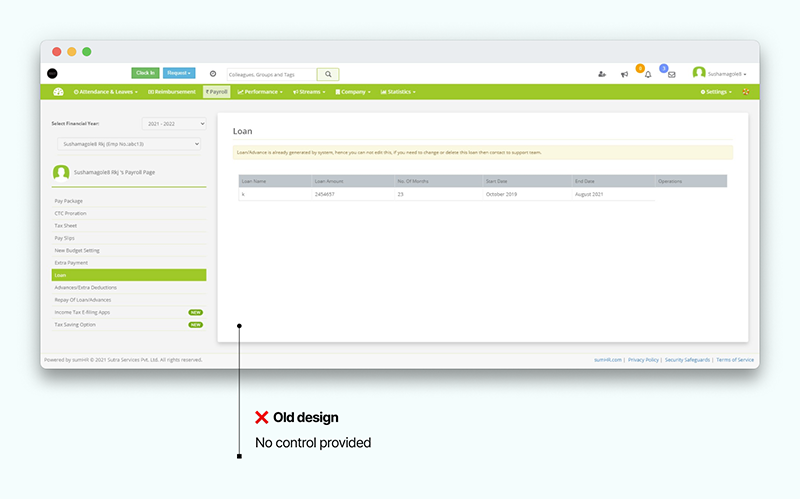
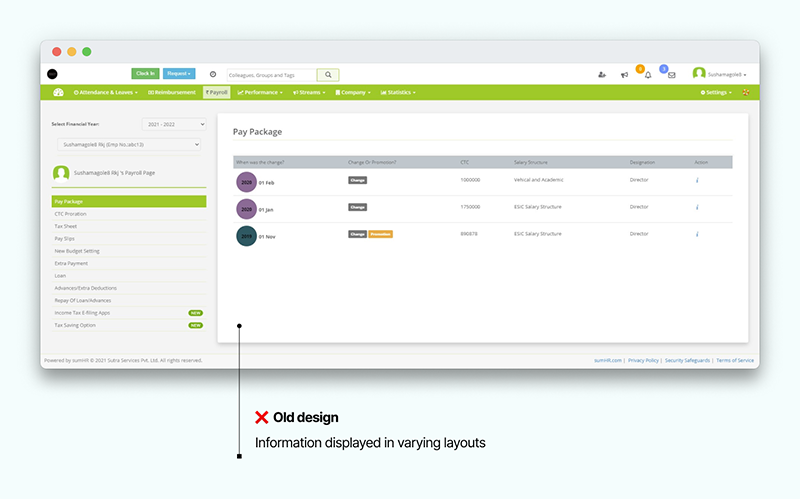
The salary structure sets the skeleton of the employees payment. It is an essential part of the payroll process, and I found many areas that were problematic in the older implementation of salary structures. The points focused on for this segment are listed in Image 2.






In order to tackle the problems shown in the old design, these solutions were designed.
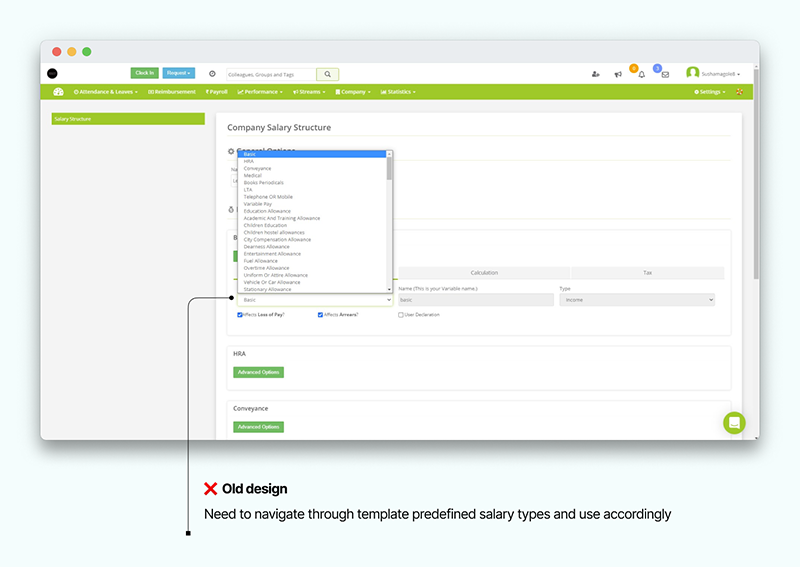
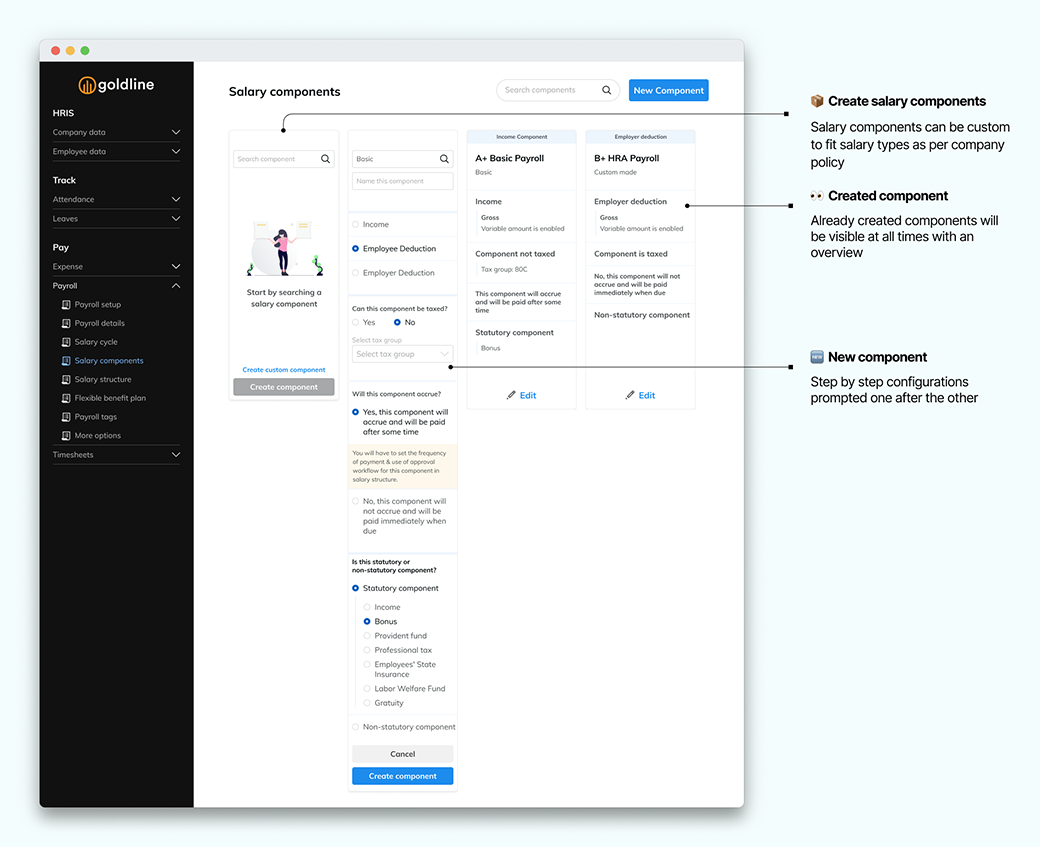
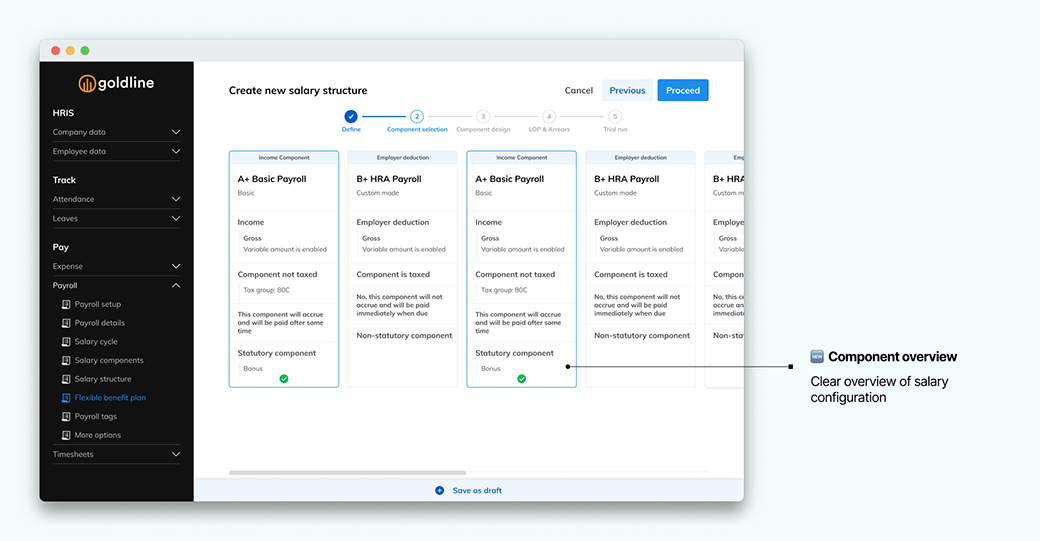
One of the major limitations of creating salary structures was in the default salary components. They were pre-configured and named accordingly to most common standards, however allowed no flexibility. Admins would have to guess their way in finding the appropriately defined option. The more popular way out was to call the support team and request them to set it up on their behalf.
What if we allowed a simple method to define custom salary components, and then use those in the structure? I tried doing just that.

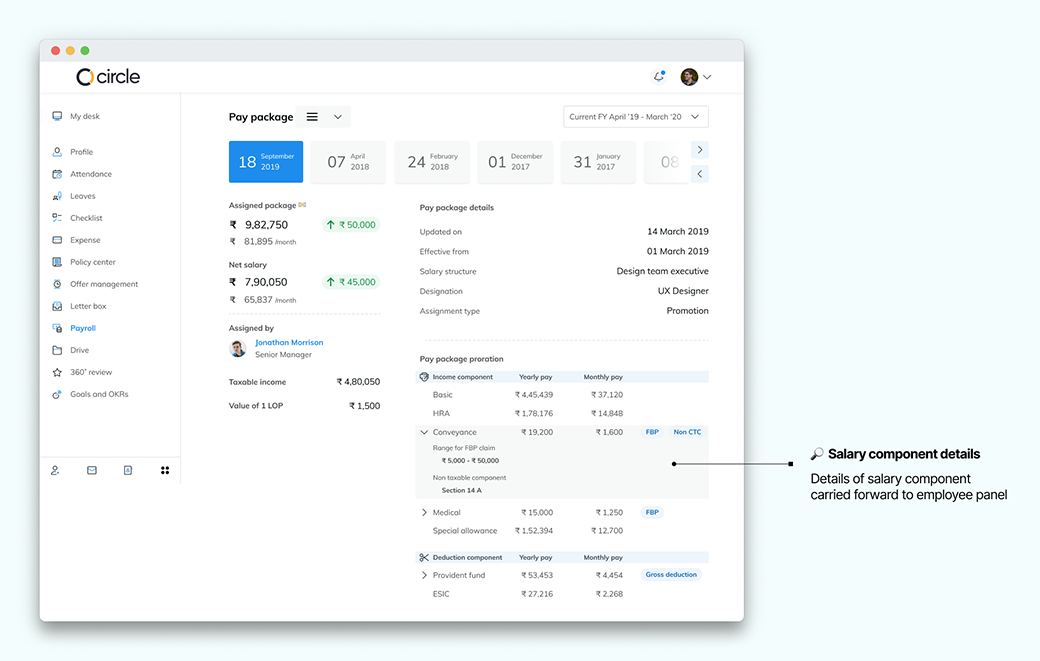
This allowed for setting up salary structures with more confidence as there was not only more flexibility, but the details of the components were visible during selection. This was crucial in error prevention. Image 9 below shows the component selection design.

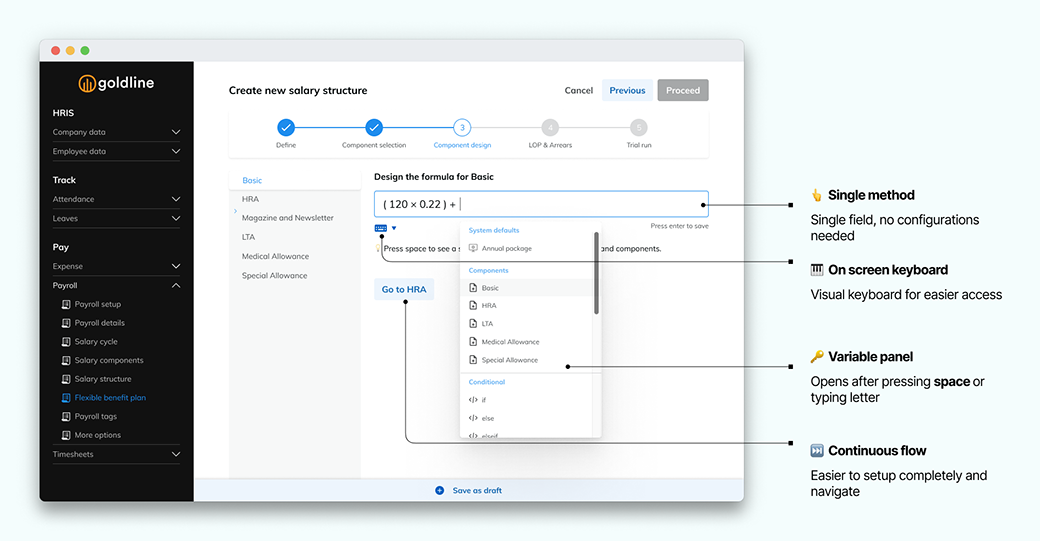
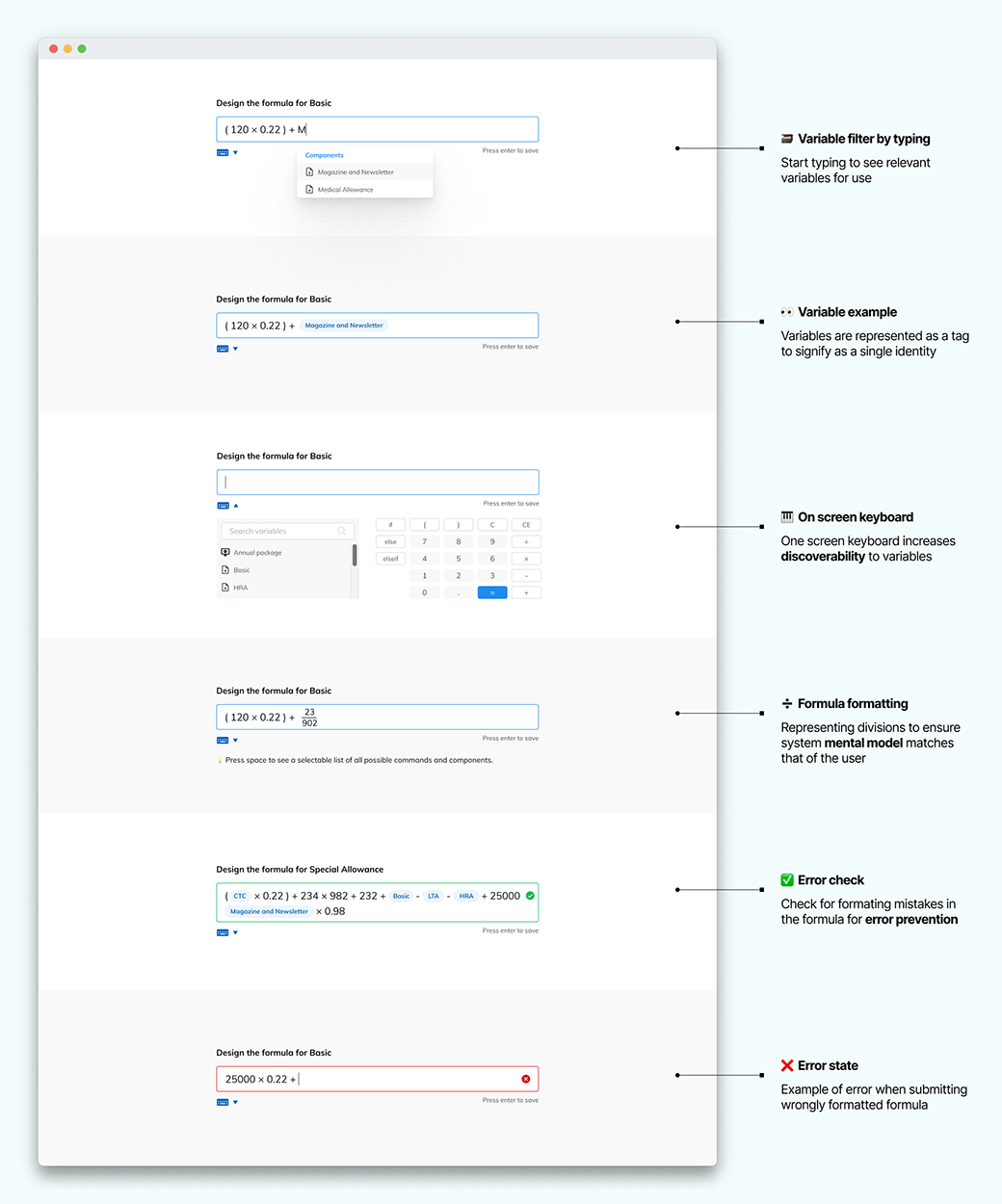
The calculations behind the salary structures are done in accordance to the formulas defined by the Admin. They rely on variables for the calculation which can be difficult to remember. However, we can make use of the recognition over recall principle.

The formula field being the primary focus reduces cognitive load compared to the multiple settings shown in the older design. The single area provides all the required information. Image 11 shows the different solutions it provides.

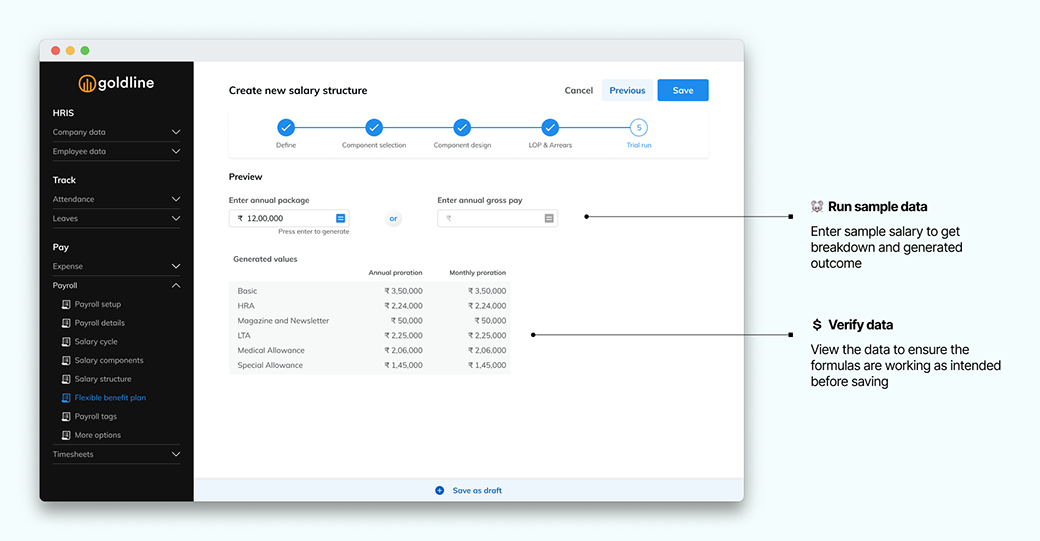
Before making final changes, a final step was designed to allow Admins to check the configuration with sample data. This ensures the model of the system matches that as intended by the user.

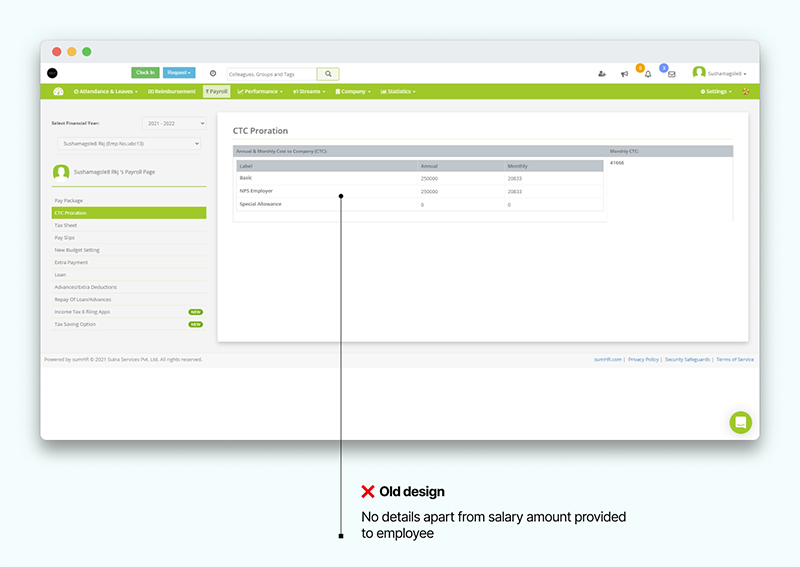
Details pertaining to the salary components help employees better understand their income and allows them to take informed decisions over it.

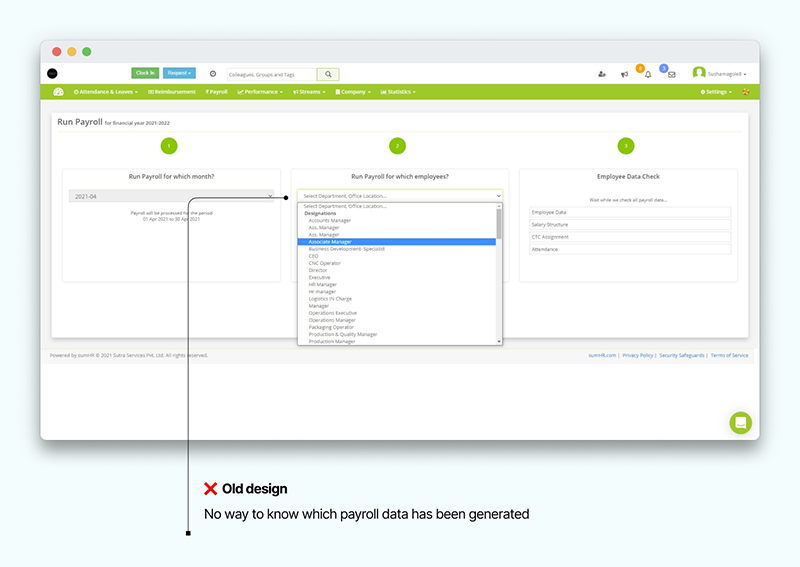
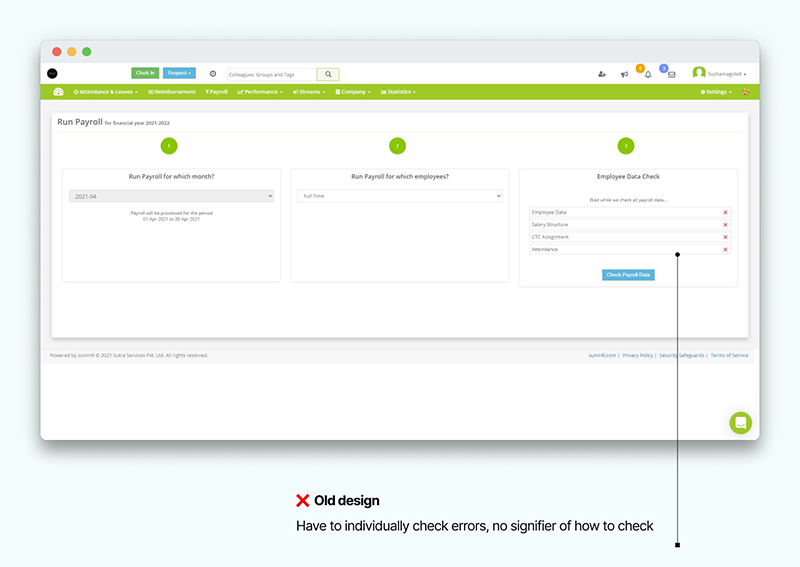
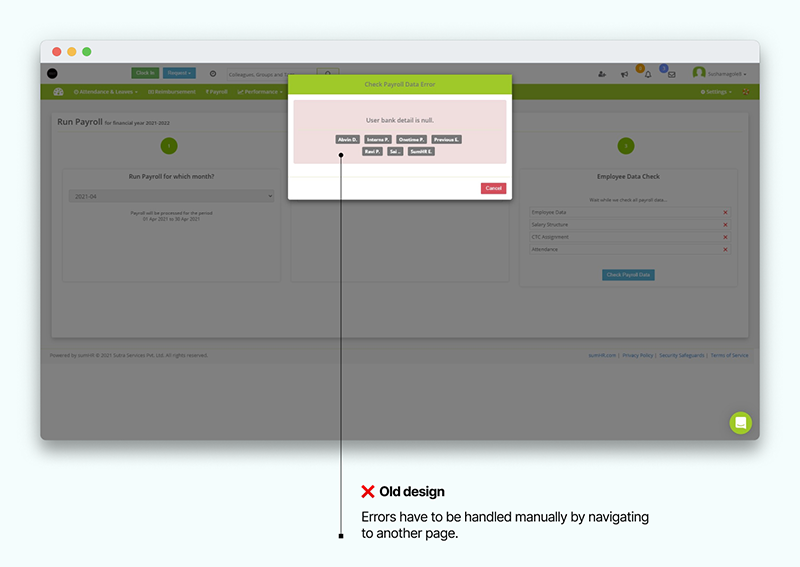
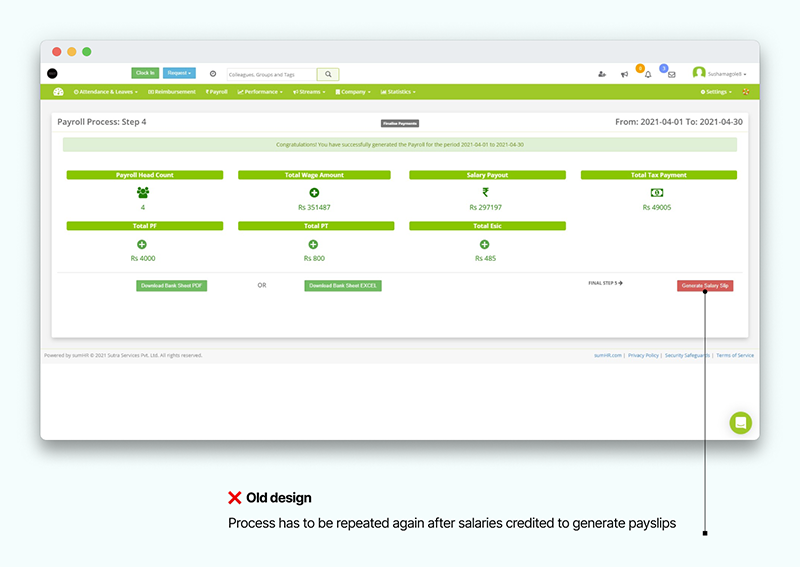
Run payroll allows Admins to generate payroll data and payslips. Problems in this process can cause delayed or incorrect payments which can result in frustration, losses and/or added workload. Image 14 lists down the problems highlighted from analysis of the older generation platform.








In order to tackle the problems shown in the old design, these solutions were designed.
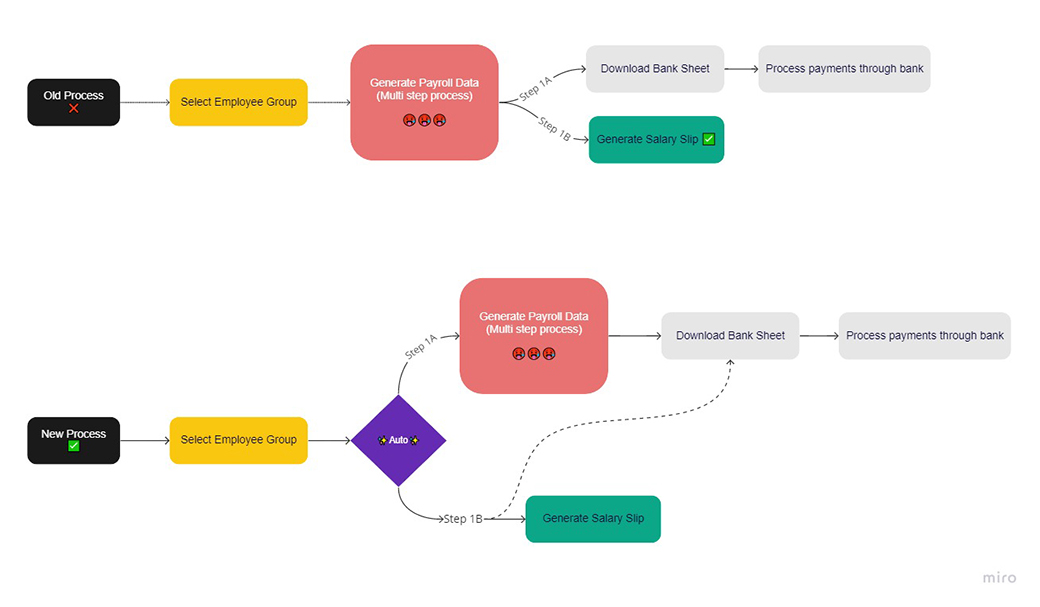
There's three major steps to running payroll; generating payroll data to determine the salary amount, transferring the money, and generating payslips. The platform supports two of these steps as transfers have to be handled manually at the bank.
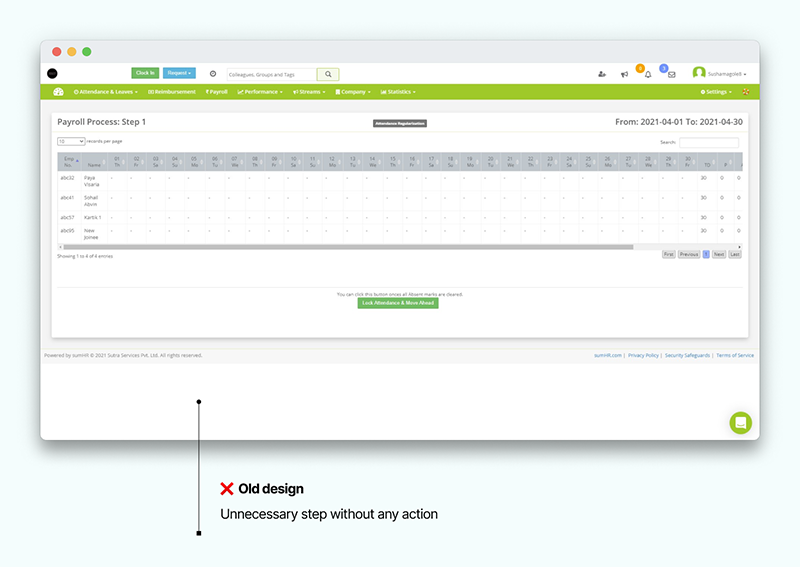
Generating the data is a multi step process that makes payroll unpleasant for Admins. Generating payslips is as simple as the click of a button. However, the older design made you walk through all the steps of generating data twice; once to generate the data, and again when generating payslips. This can be visualized in Image 22.

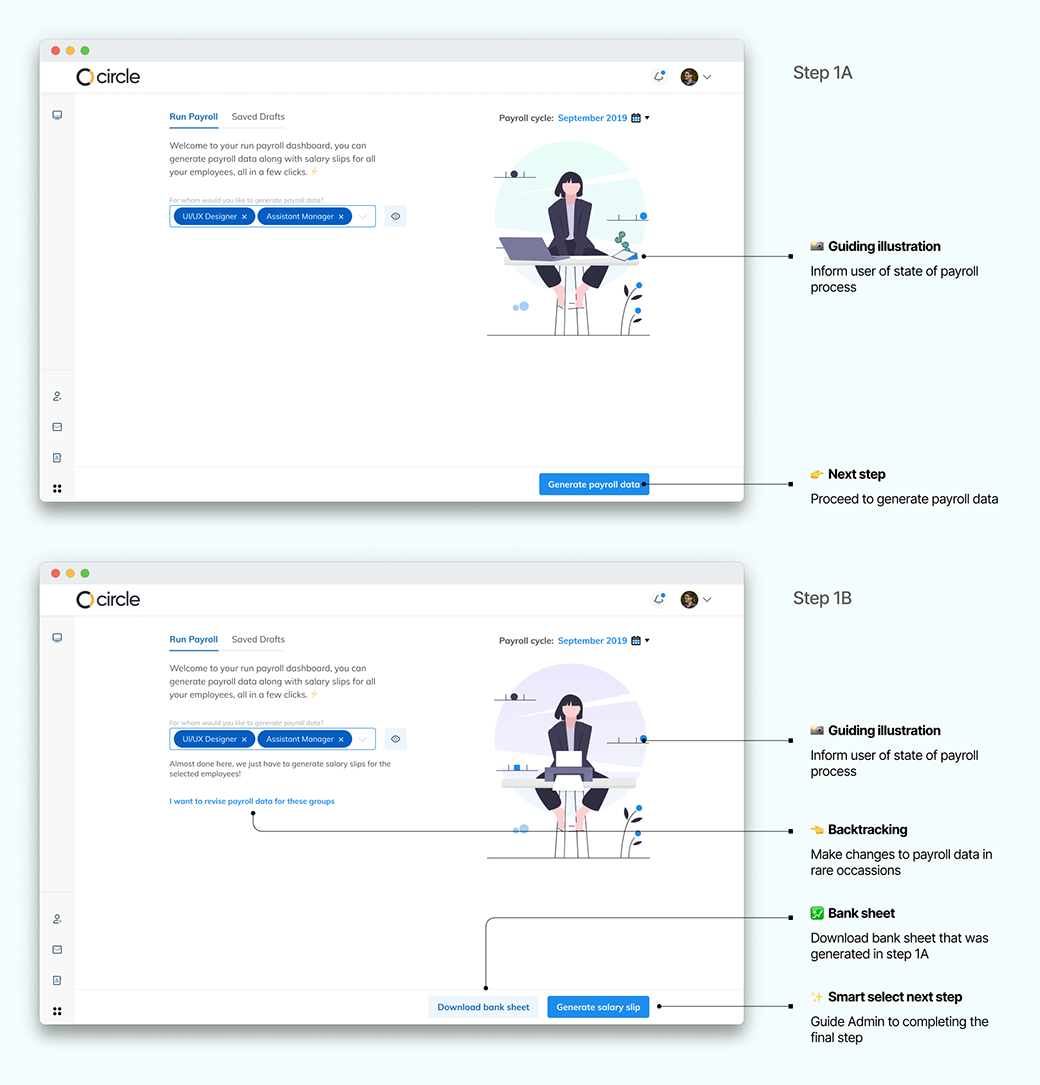
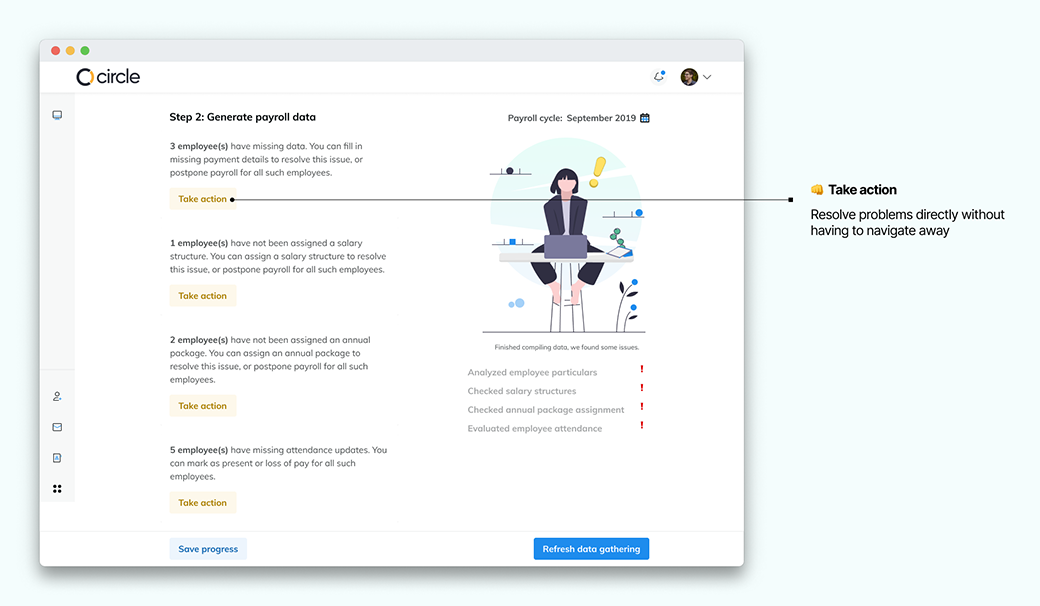
The system can automatically direct the Admin to the right step since they have to be completed in a predefined order.
This also saves time in instances where the bank sheet has been misplaced and needs to be downloaded again.

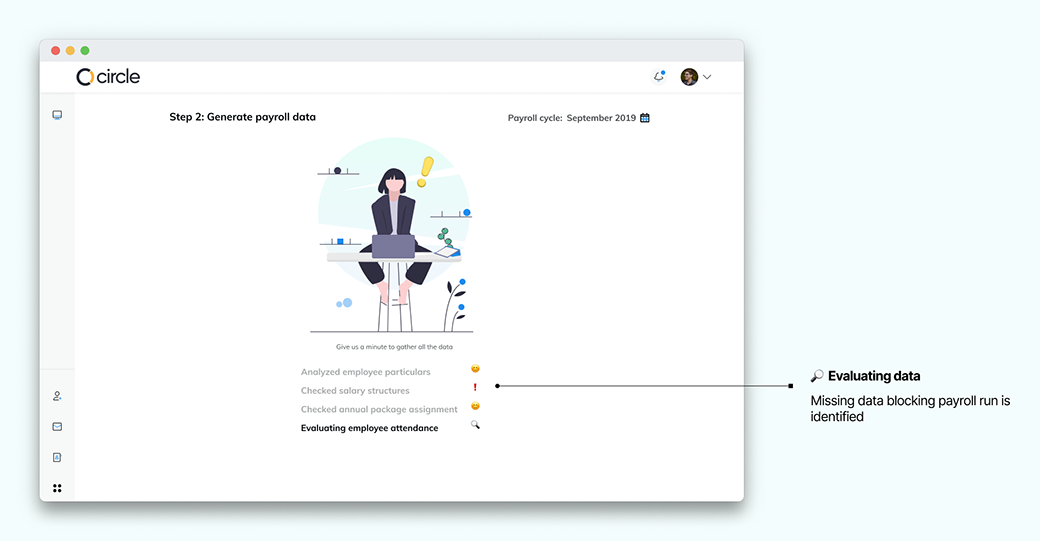
Running payroll smoothly relies on lot of external factors to be in place. From attendance logs being updated to salary structures being assigned, there's many things that can put a stop on payroll being run.
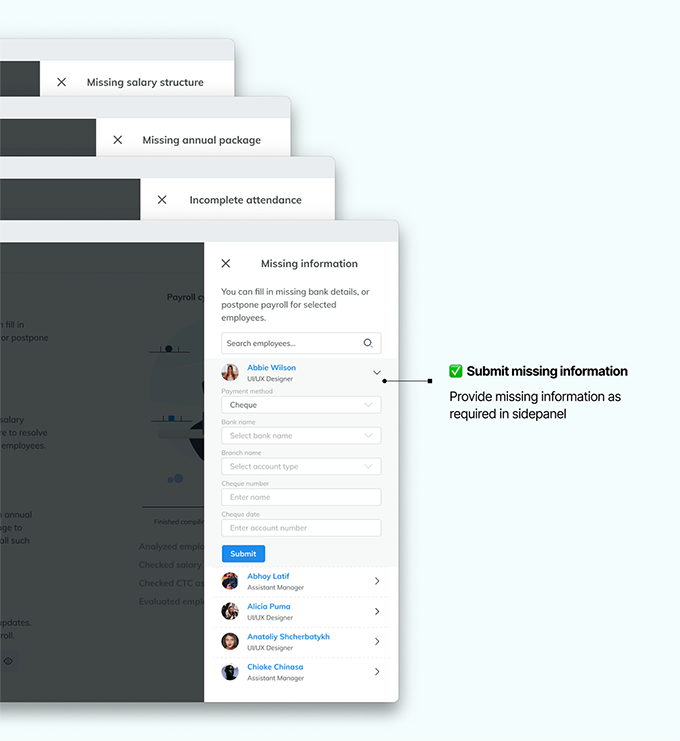
From discussions with our Payroll Specialists, it was clear that the provision to update these factors from within the process was necessary. It was also highlighted that the entire payroll being halted due to missing data from 1-2 employees was a major setback.
The designs I worked on made provision to handle all errors and blocks that came in the way of running payroll. For instances where the Admin may not have the required data, employees could be excluded in that run.



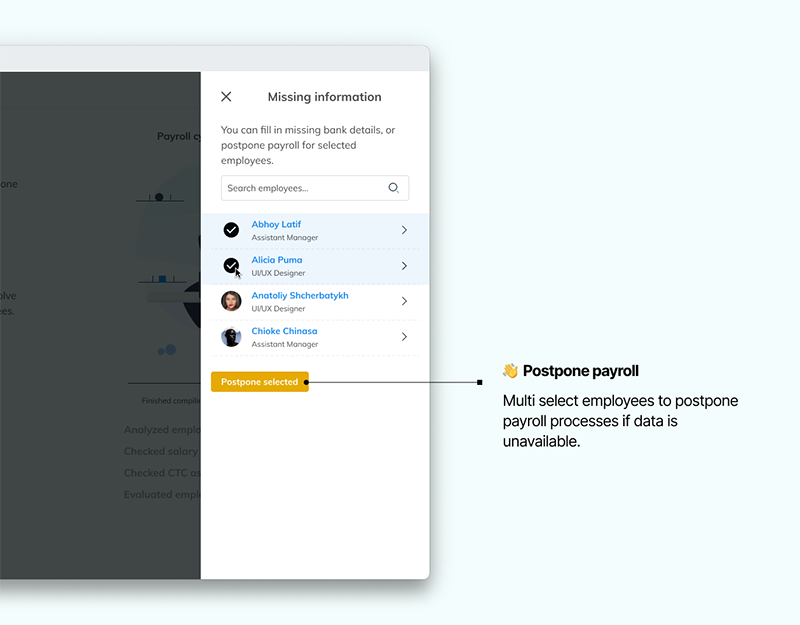
The required information may not be readily available, for which case the option to postpone payroll for employees is incorporated.

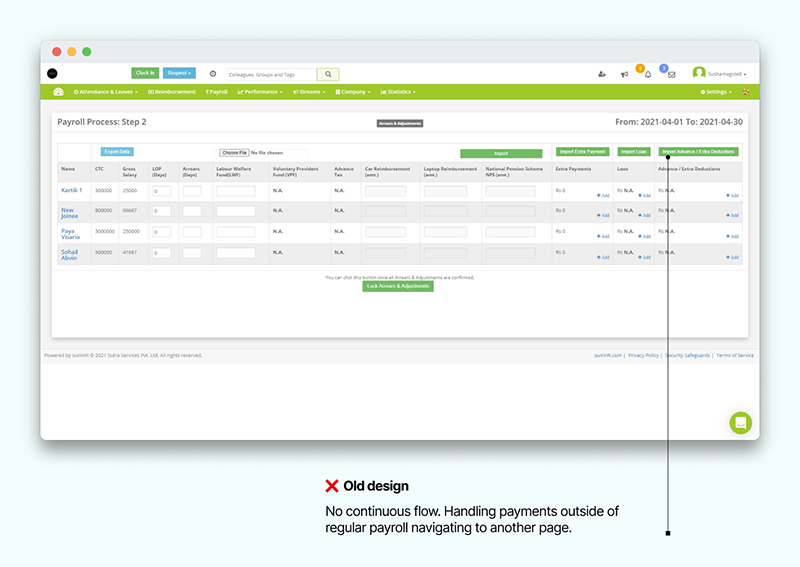
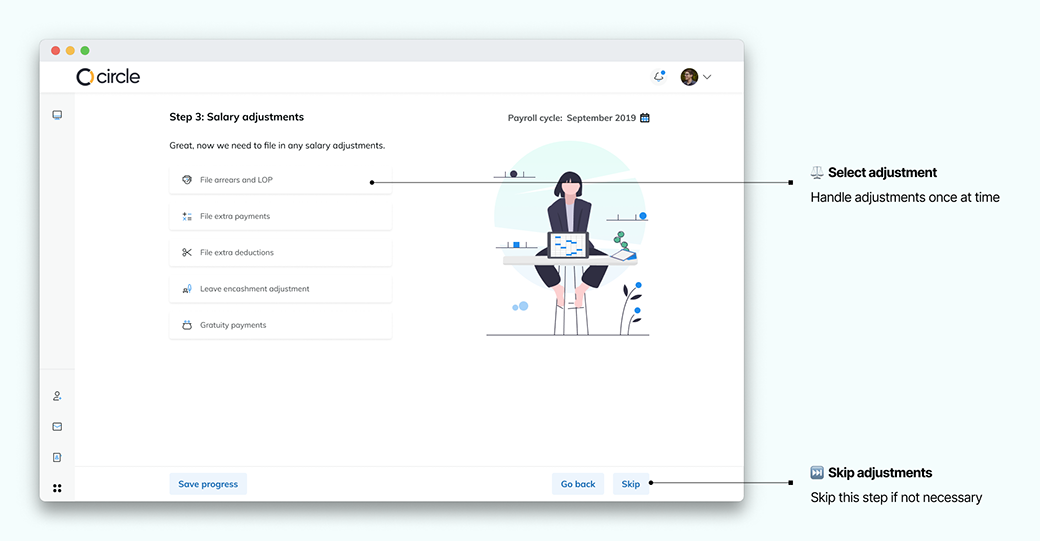
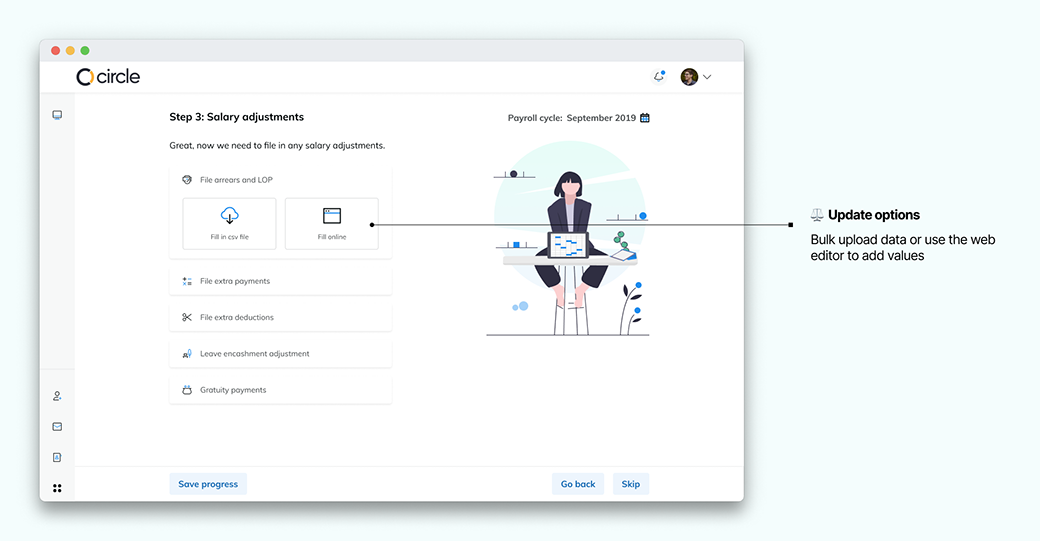
Salary adjustments are uncommon and only apply to 5% of employees (as determined during research). Although uncommon, it is still a part of the run payroll process. These were the intentions with my design of integrating adjustments:
-
👀Discoverability of all the adjustments in one place
-
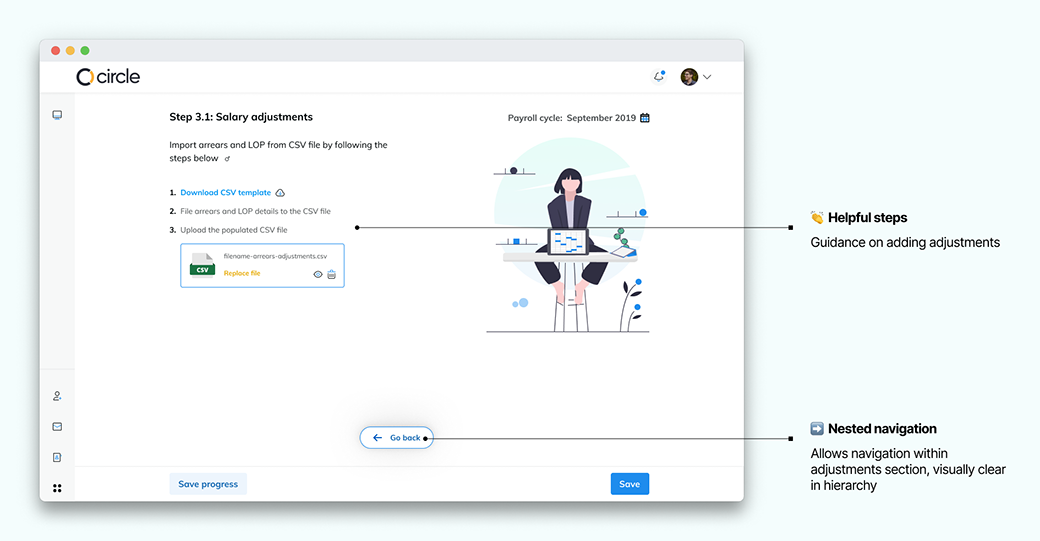
💻In browser & CSV upload method of making adjustments
-
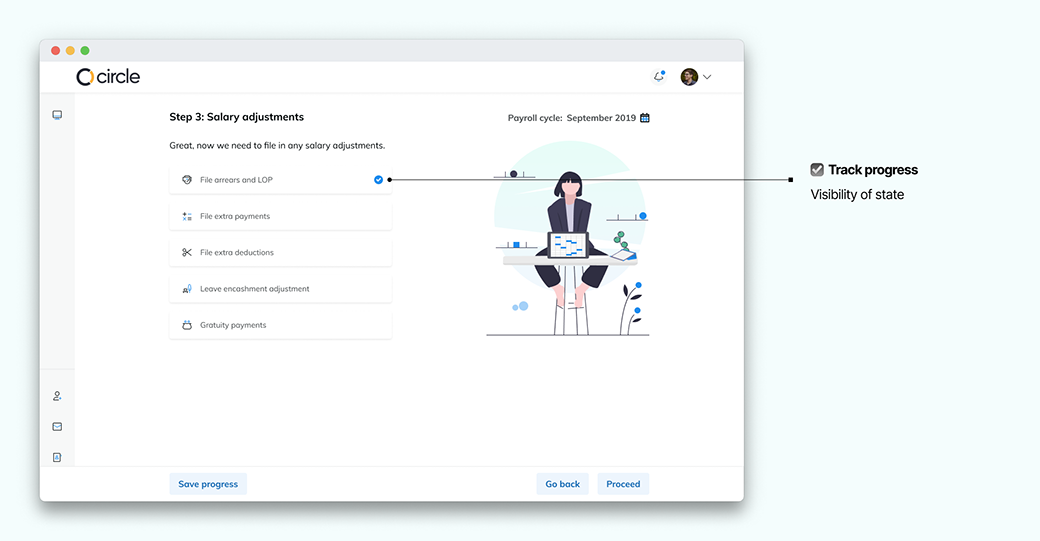
🧠Reduced cognitive load through sequential adjustments




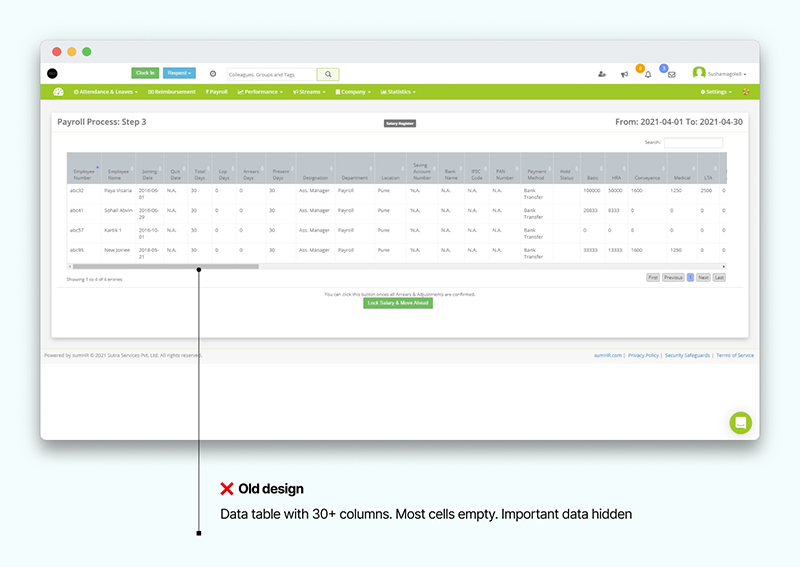
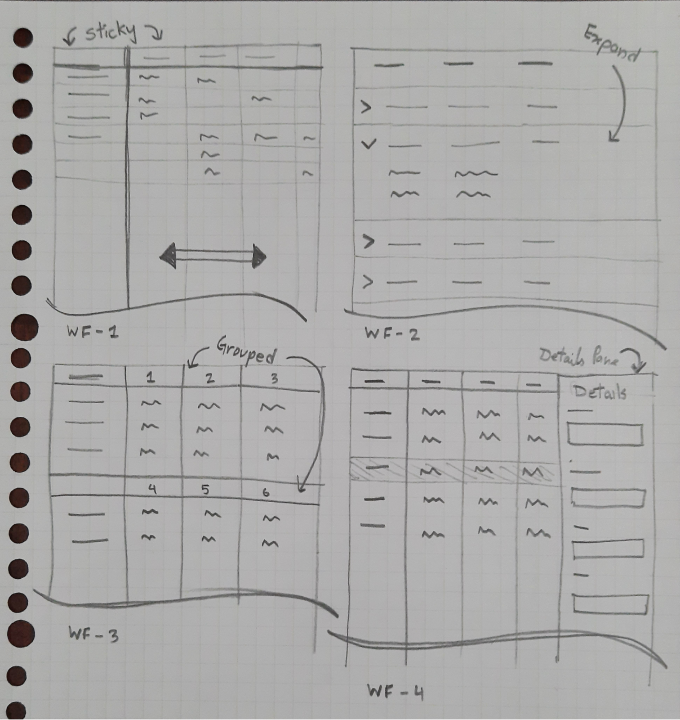
Accounting for the many components and details in payroll, data tables were borderline unusable, and a solution was needed. Here are some ideas that I had come across in my design process shown in Image 32

Each offered a unique way to arranging the data in a manageable manner, but to decide on which one works best, or works at all, I prioritized the intended outcome of this change.
-
1️⃣Visibility of data points for each employee at glance
-
2️⃣Compact layout
-
3️⃣Easy to navigate through the information
-
4️⃣Provision to allow editing data
-
5️⃣Ability to sort and filter
The first two layouts are difficult to fail in points 1️⃣ & 3️⃣ as they require either a lot of scrolling or clicking to navigate to required information. The first is also not a compact design (2️⃣).
The third design is limited in its ability to sort and filter (5️⃣) as it is constrained by its data grouping. It can also prove to be confusing to use with changing column headings and requires greater attention from the Admin.
The final layout is able to accommodate all the requirements and seems to be a promising solution to this problem. One immediate negative that stood out is the inability to compare data points between two rows, but discussion with the Payroll Specialists surfaced that comparison between two employees was rarely ever required.
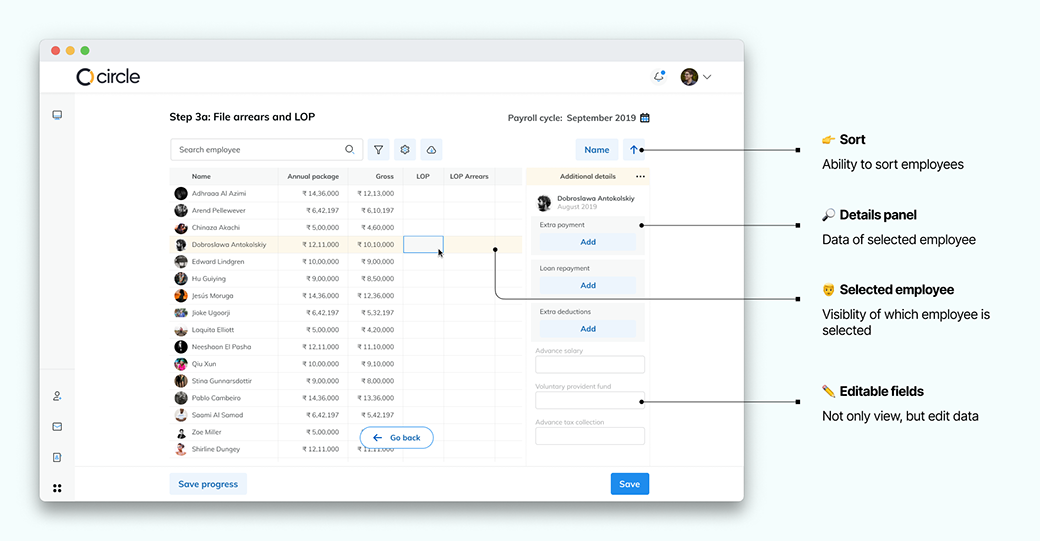
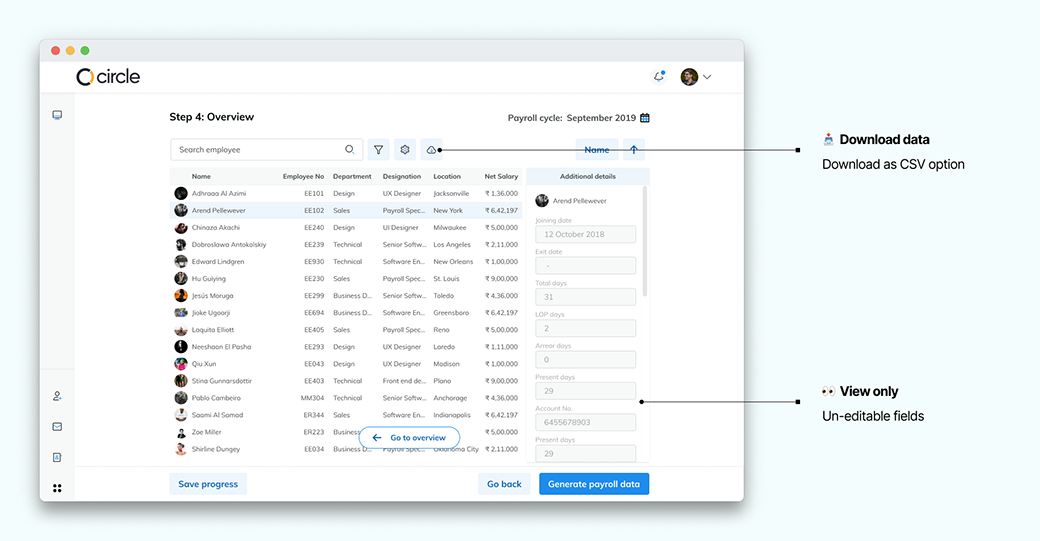
This design was implemented for in-browser salary adjustments, as well as showing generated payroll data.


Re-iterating the main advantage of this layout; employees have different sets of data points, and the table doesn't show empty cells for employees that don't have those values. The main table is able to show identifying information applicable to all, and the details panel caters to the payroll specific data.
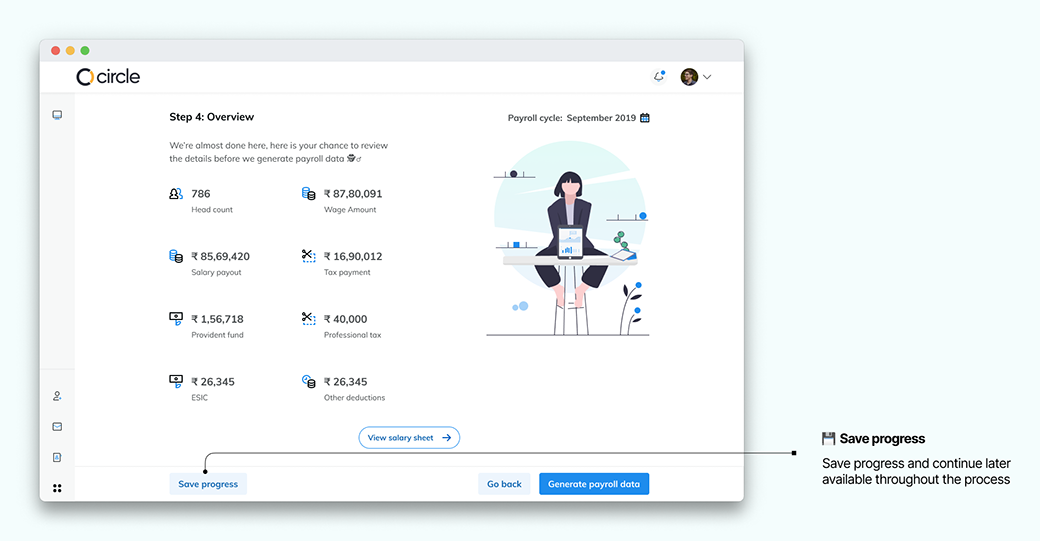
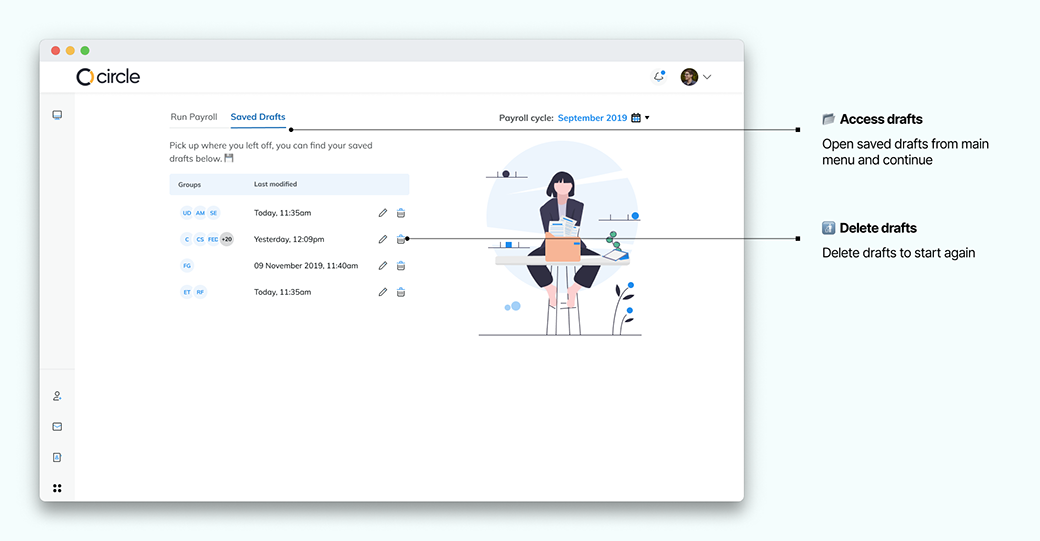
One of the simpler solutions in reducing frustration in the payroll process was to allow Admins to save partial work and continue later.


The employee is the purpose behind the payroll process, and should be informed, empowered and granted control over their salaried income. The old design offered little to no support in these terms. The points focused on for this segment are listed in Image 2.




In order to tackle the problems shown in the old design, these solutions were designed.
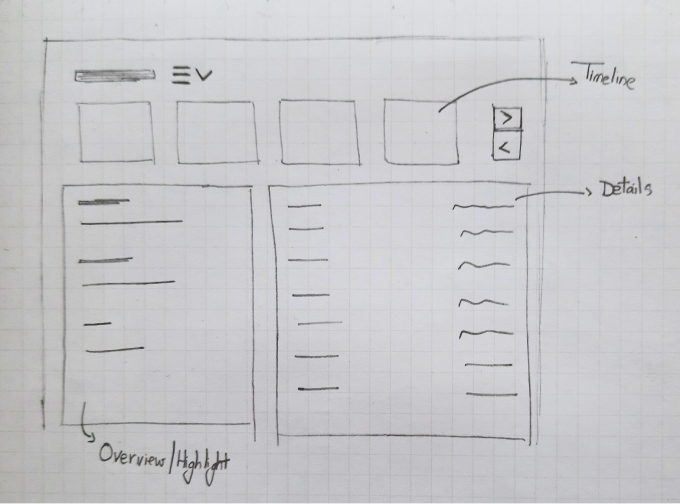
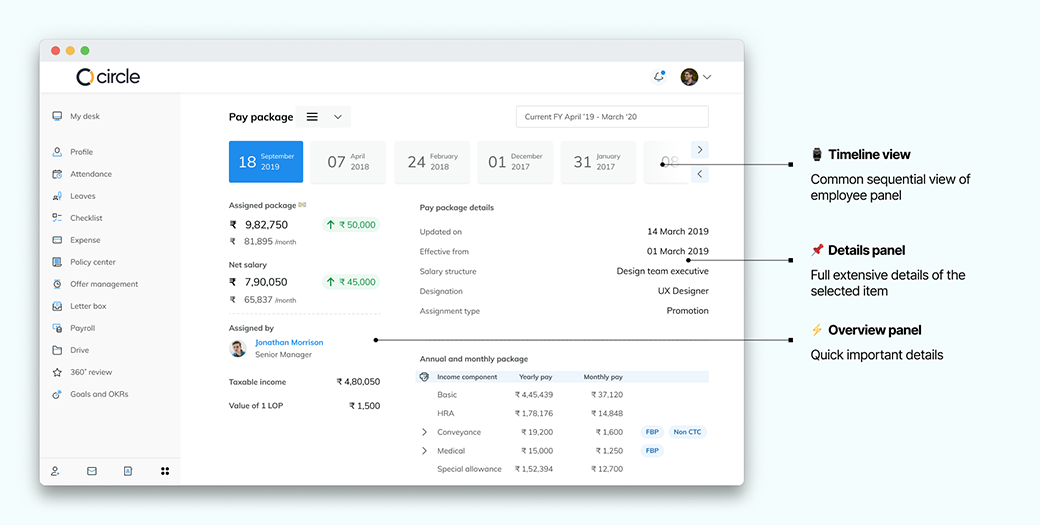
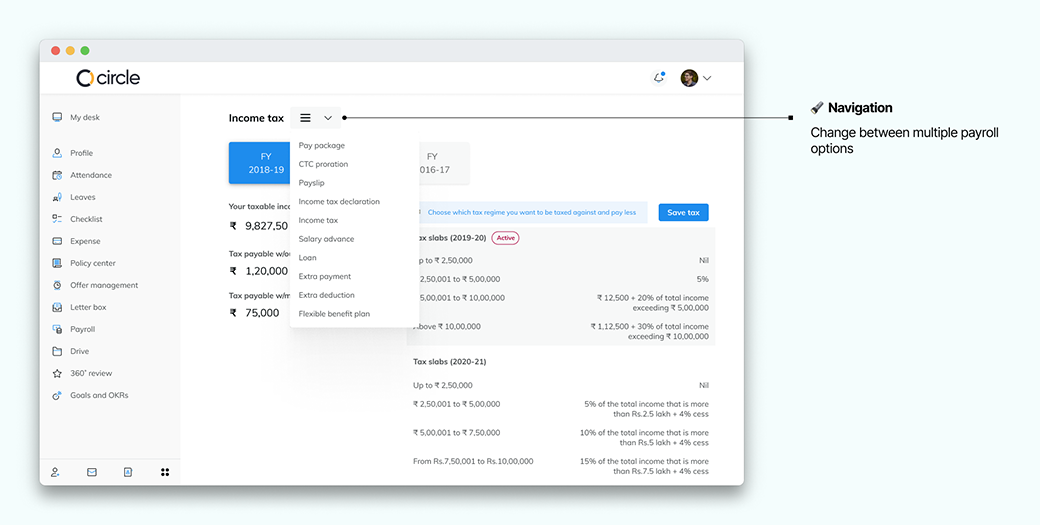
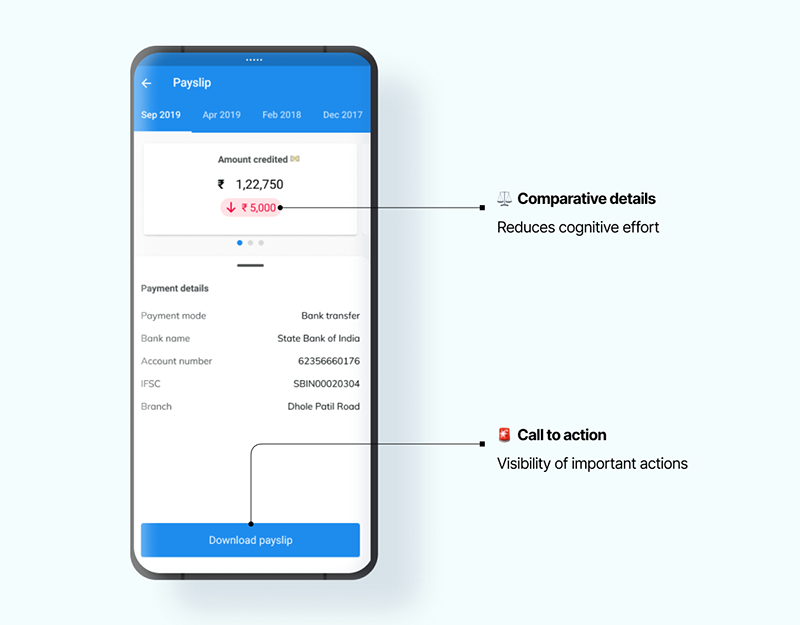
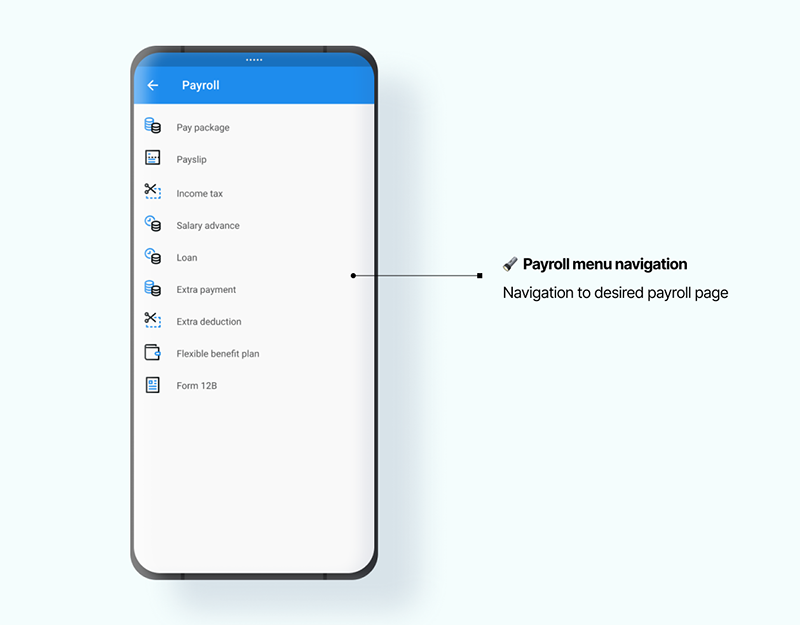
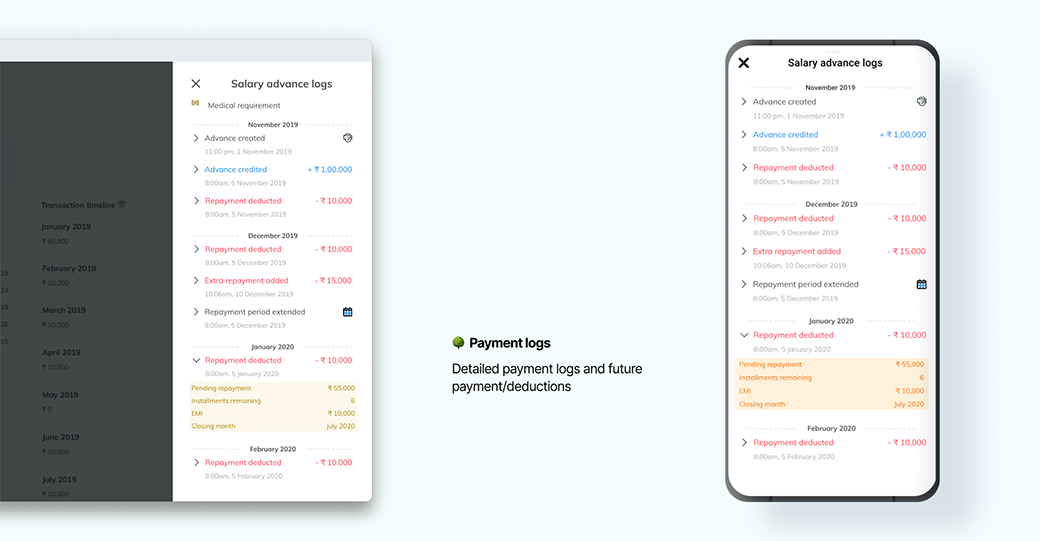
One thing was common among all payroll panels available for the employee, they all were associated to a date. Everything from salary structure change to payslips to employee benefit plans could be sorted by their date. This allowed me to create a consistent employee panel that could be predictable on where and how to find data across the many sections available.

Apart from arranging the items in a timeline, the panel brings out important information as highlights to offer quick at a glance overview. This increases visibility of important information and reduces time spent skimming through all details.


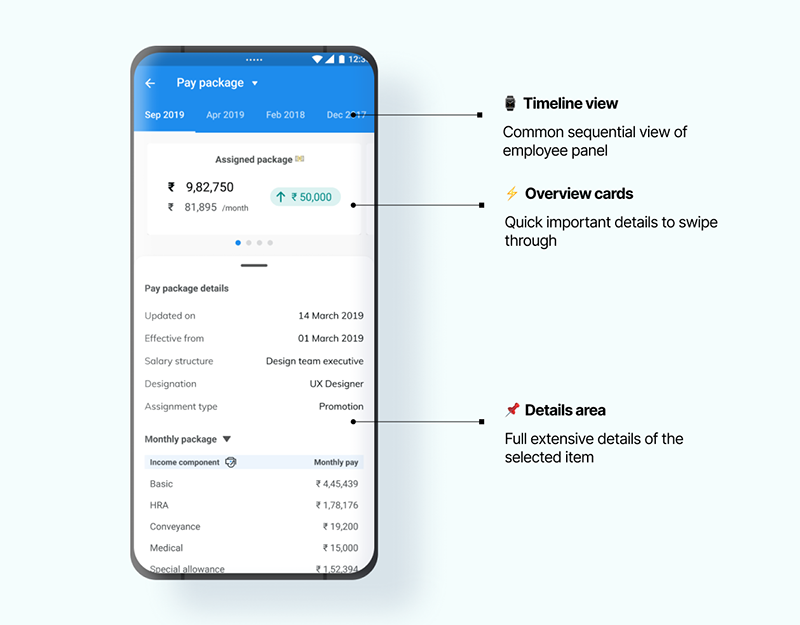
To improve adoption of the product and ease of use, the employee panel of the payroll module was integrated into the mobile app. This allowed easier access to details without the dependency of a computer.
The timeline view was carried through to the mobile screens for consistency and familiarity for the employees.



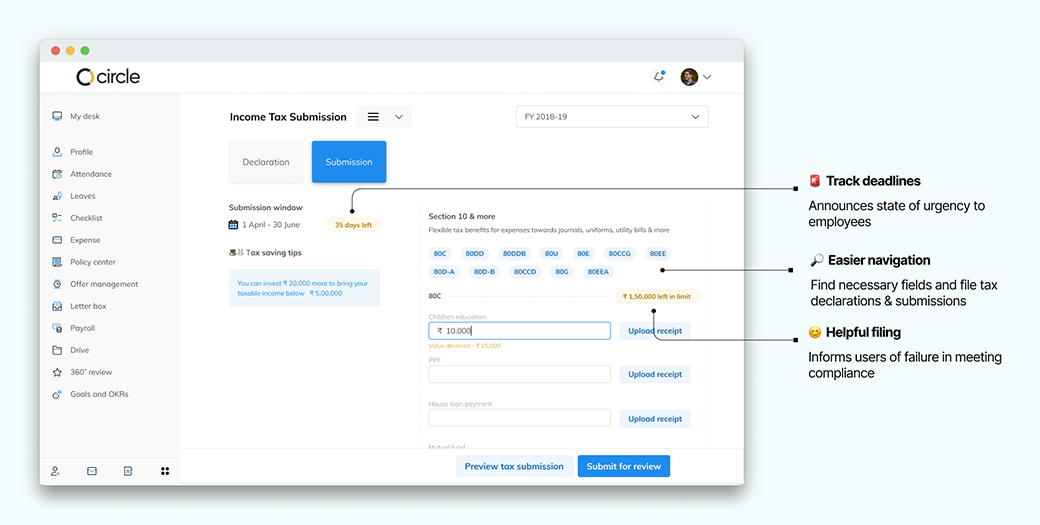
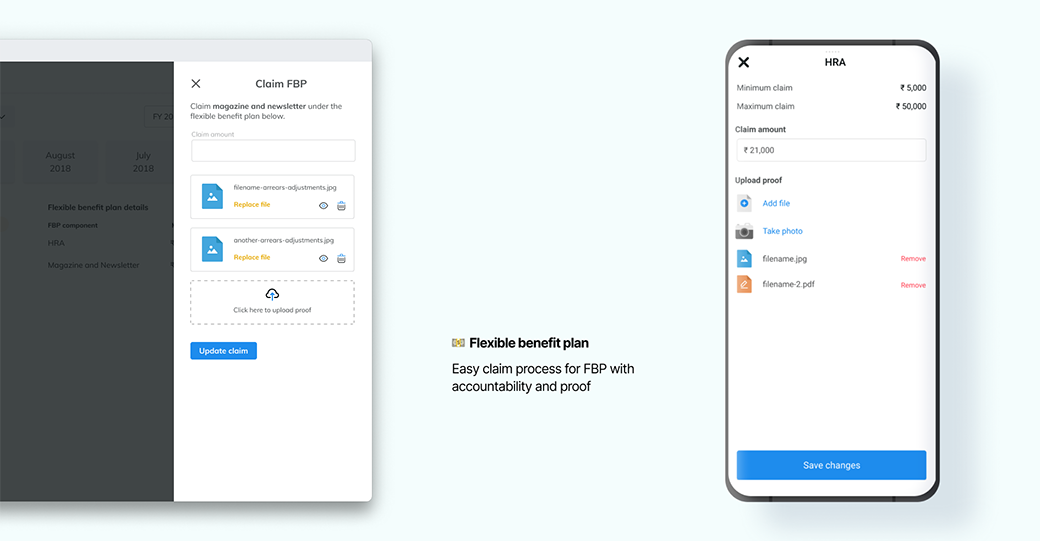
As pointed out earlier, employees need to be allowed more control over their salary through information, insights, and action.
Many aspects of the employee salary outside of the CTC were handled by the platform, yet the visibility of status was poor for employees. The previous design posed many usability issues in terms of discovering actions, processing actions and keeping track of status.
The new design makes space on the employee panel to bring out primary actions and organize content structure.



This project was an important one, and after it's successful launch, I was able to to collect some success metrics over months of use.
-
⏳75% decrease in time to run payroll
-
👋500 new users on the mobile app
-
📈25% increase in sales post launch
-
👩💻40% decrease in time spent on technical support
This project involved a lot of new ideas and features that need to be tested and analyzed to perfect. Through feedback and data we will be able to make more informed decisions on moving forward.
The ideal product would require zero support from our team in config and run payroll, which currently isn't the case. A self serviceable platform would bring more confidence to Admins and save them time.
👨 Pablo Stanley for Avataaars
💻 Fang-Pen Lin for web editor of Avataaars
🥰 You for reading